「リクエスト」・・・・「要求」お願いすること
「レスポンス」・・・・「応答」返答すること
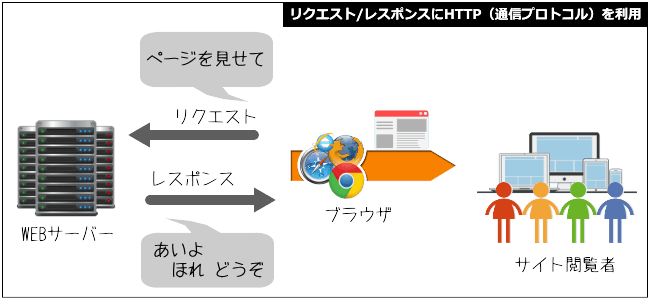
WEBサイトを表示するには「クライアント」がブラウザから要求し「サーバー」が応答する
「要求」と「応答」のやり取りを繰り返しで、ページを開くことになる!
※クライアント(ブラウザからURLを入力したユーザー)のこと

ブラウザから「ページを見せて」と「要求」を行うと
WEBサーバーが、「あいよ!ほれ どうぞ」と、ページを返して「応答」します
要求(リクエスト)を送って、応答(レスポンス)が返される
あなたも、検索して時に、中々開かなかったり、
重たいサイトであれば、内容なんかより、すぐ閉じたりしませんか?
サイト表示の高速化(最適化)のポイント
また、「レスポンス」は、
「コンピューターの端末装置から動作命令を入力して結果が戻されるまでの時間」という意味合いもあり
解り易く言うと、ブラウザでWebサイトを閲覧時の表示速度です。
影より速い陸上選手!

サイト表示の高速化(最適化)
- 快適なネットワーク環境(ネットワーク帯域の確保)
- 最新高性能サーバー
- WEBサーバー(nginx・
- 「HDD」⇒「SSD」⇒「NVMe」
- 「PHP5系」⇒「PHP7系」
- 「HTTP1.1」⇒「HTTP/2」⇒「HTTP/3」
- 画像の最適化(圧縮)
- CSS/JS/HTMLの最適化(圧縮)
- ブラウザのキャッシュに有効期限を設定
- CDN(Contents Delivery Network)の活用


